Lega Nerd 2021
Lega Nerd si aggiorna con un sito tutto nuovo, riscritto completamente da zero. Un approccio totalmente nuovo che passa da responsive a mobile first.

C’è un problema con chi progetta siti internet: lo fa da desktop. Noi designer navighiamo da desktop, guardiamo gli altri siti da desktop, lavoriamo al codice e alla grafica da desktop e testiamo i nostri siti da desktop.
Qual è il problema? il problema è che i nostri visitatori non usano più i computer, usano solo lo smartphone. Desktop is dead.

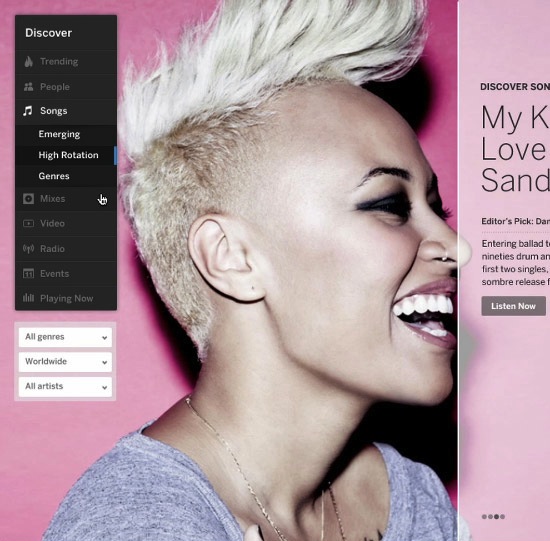
LEGANERD.COM da desktop
Lega Nerd è stato uno dei primissimi siti editoriali in Italia ad implementare un design responsive: dieci anni fa si stavano diffondendo tantissimo gli smartphone e vedere che circa il 15% dei dispositivi non erano desktop mi ha fatto capire che era ora di cambiare e adattarsi ai tempi.
Beh, sono già un paio di anni che ci troviamo nella situazione opposta: il 15% dei dispositivi non sono smartphone. Quindi un sito responsive non basta più. Serve un sito mobile first.
Ma che vuol dire? Non basta fare quello che già facciamo da anni? Non basta creare design che si adattano responsivamente al dispositivo sui quali sono visualizzati, modificando la larghezza degli elementi, mostrando o nascondendo intere parti del sito? No, non basta più.
Serve pensare e progettare un sito per smartphone, che funzioni bene anche su desktop, non il contrario. Ecco il problema che abbiamo. Non siamo abituati a progettare un sito per smartphone. Siamo abituati a progettare siti che funzionano anche su smartphone.
Attivare Velocità Smodata
Prima regola: via tutto. Ho scritto interi articoli in cui predicavo la necessità di inserire elementi di discovery dentro al sito, che mostrassero altri contenuti, altre sezioni, altri luoghi in cui andare a leggere. E invece no, via tutto.

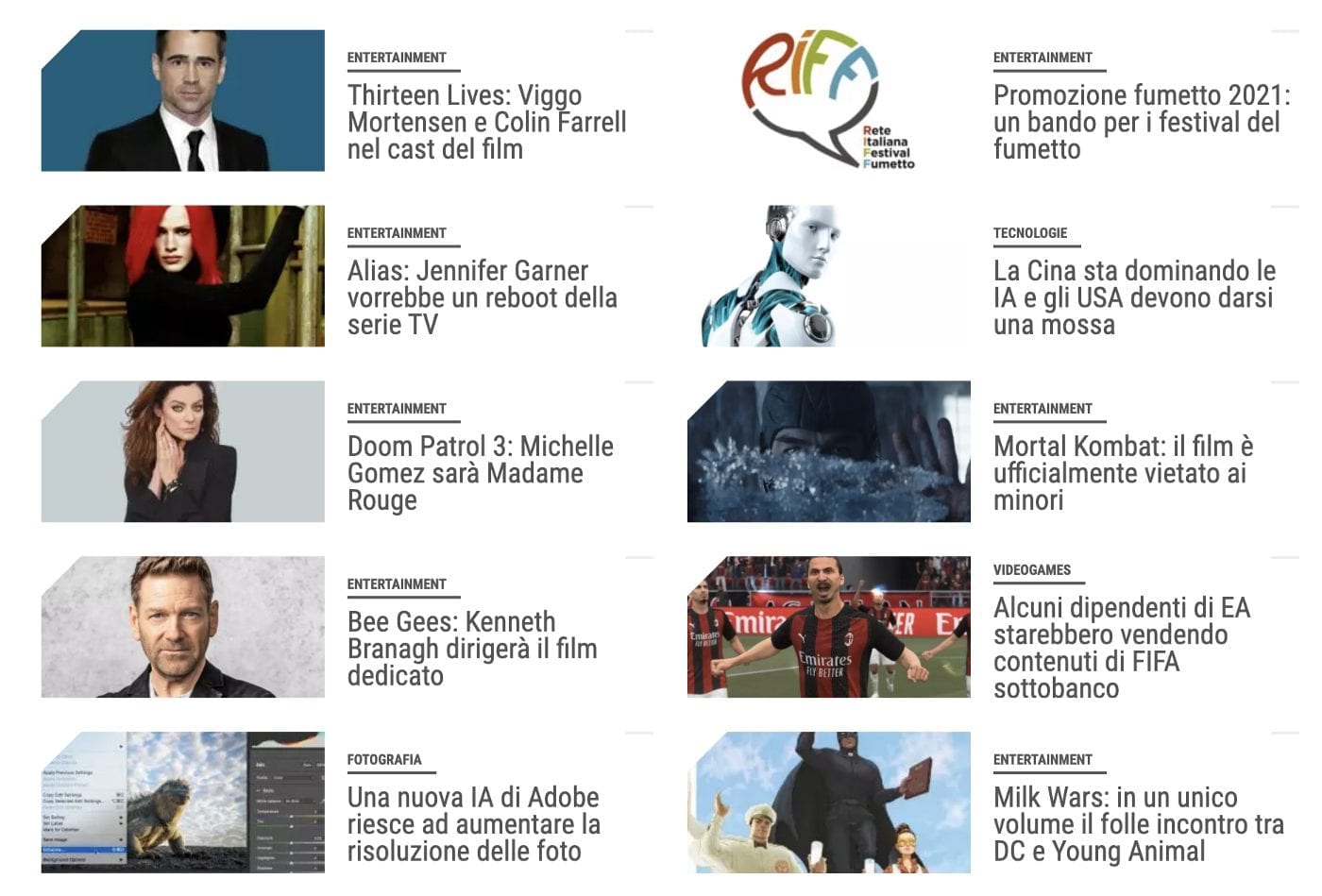
Fast First. Tutto è pensato per essere leggero e veloce. No, velocissimo. Via tutte le informazioni che richiedono query aggiuntive. Soprattutto nelle liste come la home page o le categorie. Inutile scrivere per ogni articolo chi l’ha scritto, quando, quanti commenti ha, quanti share ha… ogni informazione è una query aggiuntiva, moltiplicate per il numero di articoli che mostrate in una lista (20? 50?) e capirete che state rallentando il sito per niente. Titolo e categoria, fine.

Via tutto dalle liste: solo titolo, categoria e thumbnail creati a misura, in base alla piattaforma, leggerissimi.
Anche dal singolo articolo: via la sidebar. Presente solo su desktop, con un sacco di roba inutile, due ne avevamo addirittura nella versione precedente. Su smartphone la larghezza è tutto, c’è una sola colonna, fine. Via tutto.
Rimangono solo le informazioni essenziali dell’articolo, posizionate dove serve: Titolo, Tagline, Autore (senza l’inutile avatar!) tempo di lettura (solo se è superiore a 3 minuti, altrimenti è un dato totalmente inutile) numero di condivisioni social e la data di pubblicazione, ma questa è un po’ nascosta, messa in verticale, perché il vero dato utile è invece orizzontale e chiaro: da quanto tempo è stato pubblicato l’articolo? Non mi interessa quando, ma da quanto tempo.
Nell’epoca delle news a raffica e delle condivisioni social il dato temporale che mi interessa sapere è se quello che sto leggendo è stato pubblicato da un’ora, da un giorno, da un mese. Smettete di scrivere solo la data, non è chiara, non è immediata, non si capisce.

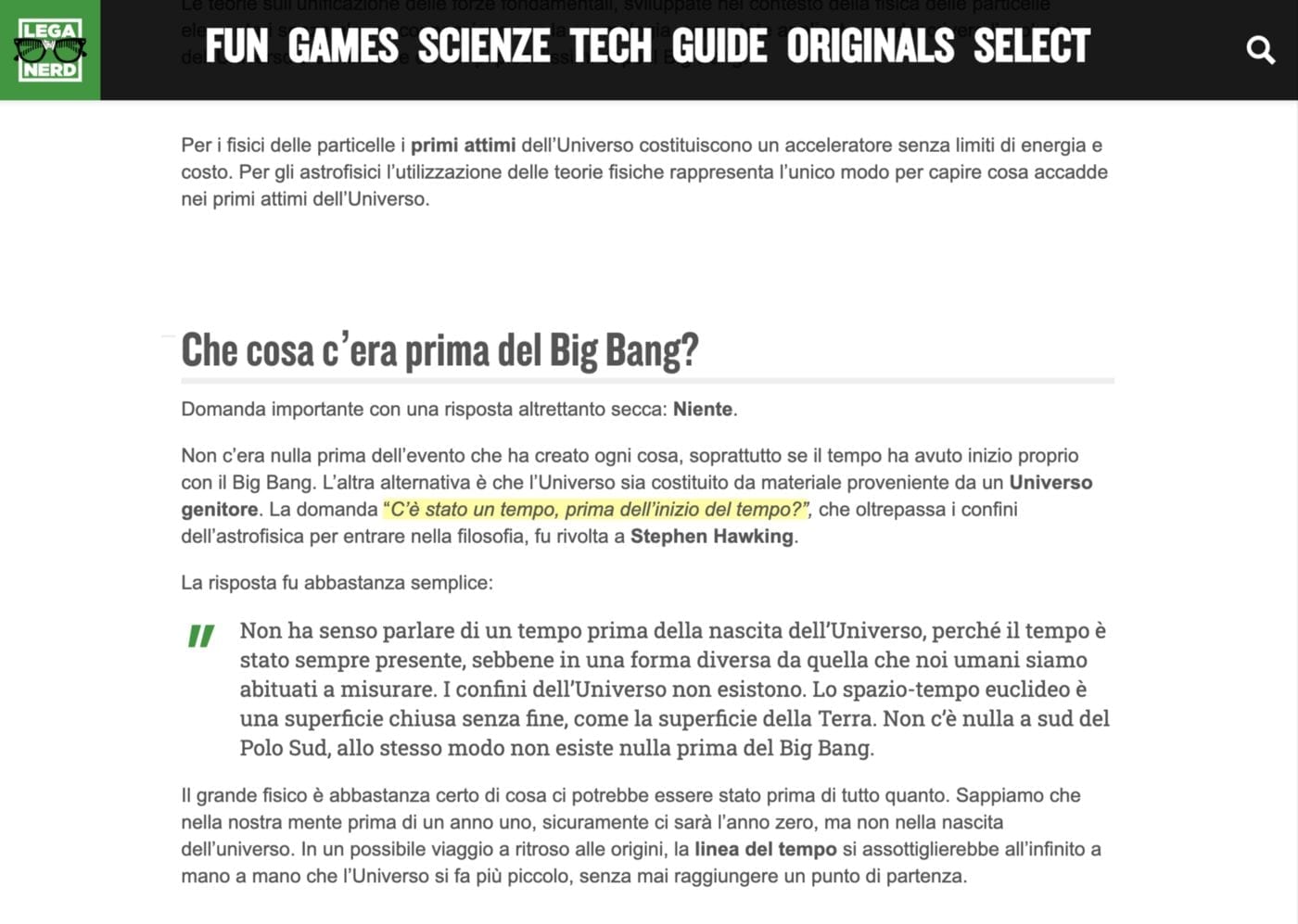
Un articolo da desktop: poche informazioni, chiare. Via la sidebar, via tutto.

Lo stesso articolo da smartphone: Le stesse informazioni, ugualmente chiare.
Il risultato lo potete vedere da soli navigando leganerd.com: è un fulmine.
È talmente veloce che sembra non carichi le pagine, arrivano istantaneamente. Le pagine normali sono pesanti praticamente quanto le AMP di Google.
Credo che possiate capire da soli quanto questo sia importante per l’utente e non solo: per l’indicizzazione, per tutto.
Scroll, baby, scroll!
Qual è l’azione pià iconica e significativa su smartphone quando si naviga un sito? Scrollare. Siamo abituati a scrollare le pagine, ancora prima di leggerle. Apriamo un articolo e cominciamo a scrollarlo. Il focus è sul centro della pagina (via le sidebar, appunto) e spesso arriviamo a fine articolo senza neanche accorgecene, soprattutto quando si parla di news brevi.
E cosa proponiamo noi di solito ai lettori a fine articolo? un footer inutile. Quando va bene un paio di correlati o, peggio, link correlati ad altri siti.
E invece sapete cosa si dovrebbe vedere sotto ad un articolo scrollando? Un altro articolo.
E poi un altro ancora. All’infinito.
E qual è l’altra azione che siamo abituati a fare su smartphone?
Lo swipe orizzontale. E cosa succede su Lega Nerd se fai swipe in orizzontale mentre sei in un articolo? vai a quello successivo, come è normale che sia.
Content is King, Design is Queen
Rimane chiaramente valido gran parte di quello che predico da anni: il contenuto è il re, il design la sua regina. Potete andare a leggervi un mio vecchio articolo a tal proposito, e anche sul nuovo sito di Lega Nerd rimangono valide moltissime delle regole base di impaginazione di un articolo che ho introdotto ormai tanti anni fa, dalla struttura composta da paragrafi brevi, separati da spazi bianchi, per migliorare la lettura verticale tipica di internet (ancora più valido questo oggi, nell’epoca del mobile first) all’uso di stili particolari per valorizzare alcune parti del testo, titoli, frasi centrali, blockquote, etc.
Il nuovo Lega Nerd da questo punto di vista è maniacale: gli spazi tra immagini, paragrafi, titoli, elementi di design, è progettato per dare il massimo risalto al contenuto e apparire ordinato e “al suo posto”.
Alcuni stilemi tipici di questa versione tornano di continuo tra i vari elementi e, seppur non evidenti all’occhio di chi magari sta solo leggendo, contribuiscono alla percezione di qualità e di buona estetica generale.
Trattini, triangoli, realizzati in un grigio chiarissimo appena percettibile sono presenti ovunque e inquadrano il contenuto e i diversi elementi della pagina.

Li vedete? forse no.

Ecco, ora li vedete (in rosso)
Paragrafi brevi, tanto spazio verticale, tra i paragrafi, tra le immagini, prima dei titoli. Addirittura 100 pixel di spazio bianco prima di un titolo principale, 50 prima di uno secondario. Tutto questo aiuta a leggere meglio, a rendere più chiara la lettura, più piacevole, più scorrevole.
Lo spazio bianco verticale è fondamentale per migliorare la lettura su mobile, fondamentale.

Tanto spazio bianco prima di un titolo e trai paragrafi, per spezzare il contenuto e facilitare la lettura
Il resto è venuto da sé, una volta abbracciata la filosofia del “togliere tutto” è davvero facile impaginare le altre pagini principali. Le Categorie, le pagine autore, gli archivi… è tutto semplice e velocissimo, l’unico elemento particolare che abbiamo lasciato sono le classifiche degli articoli per condivisioni social.
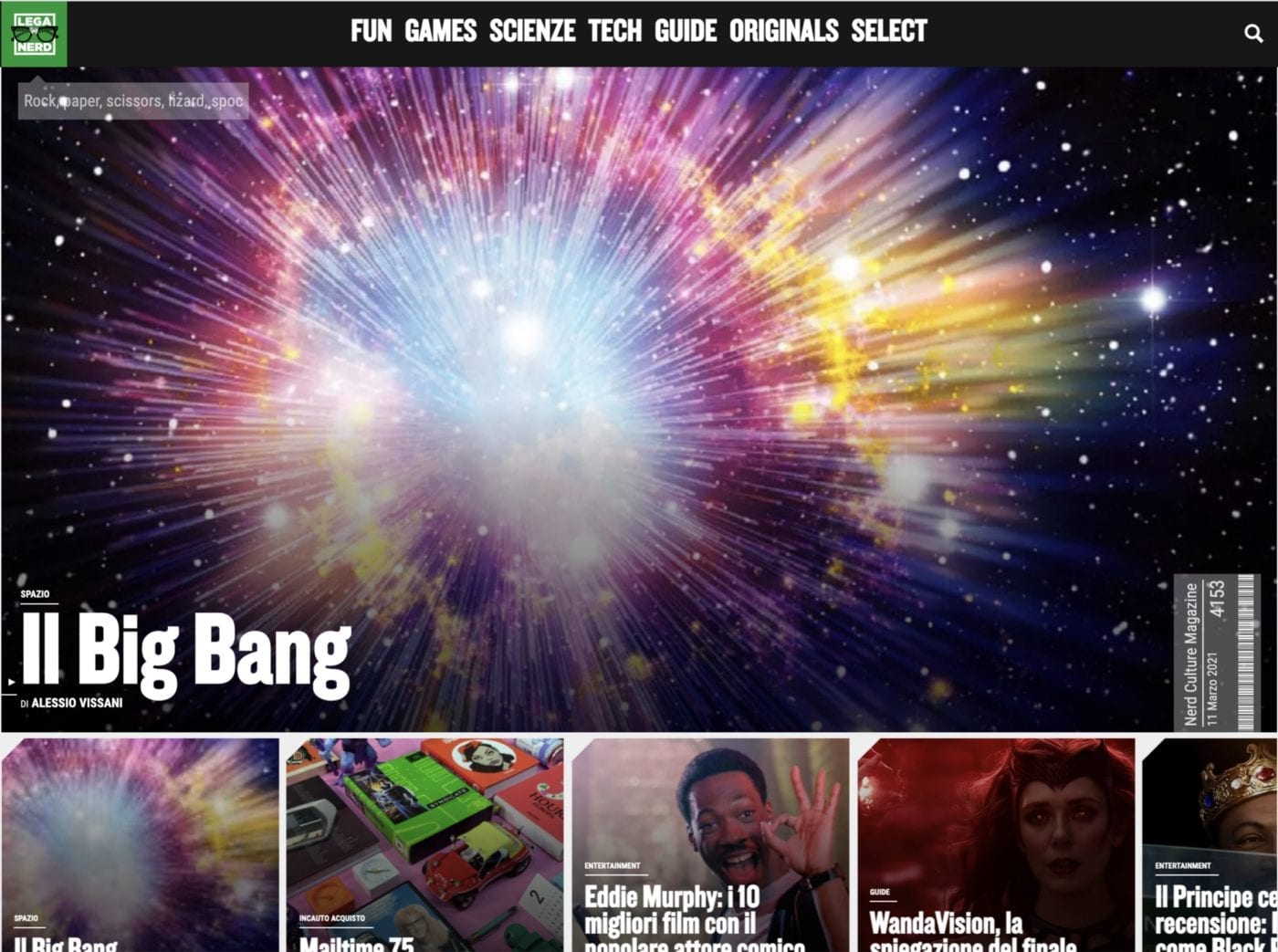
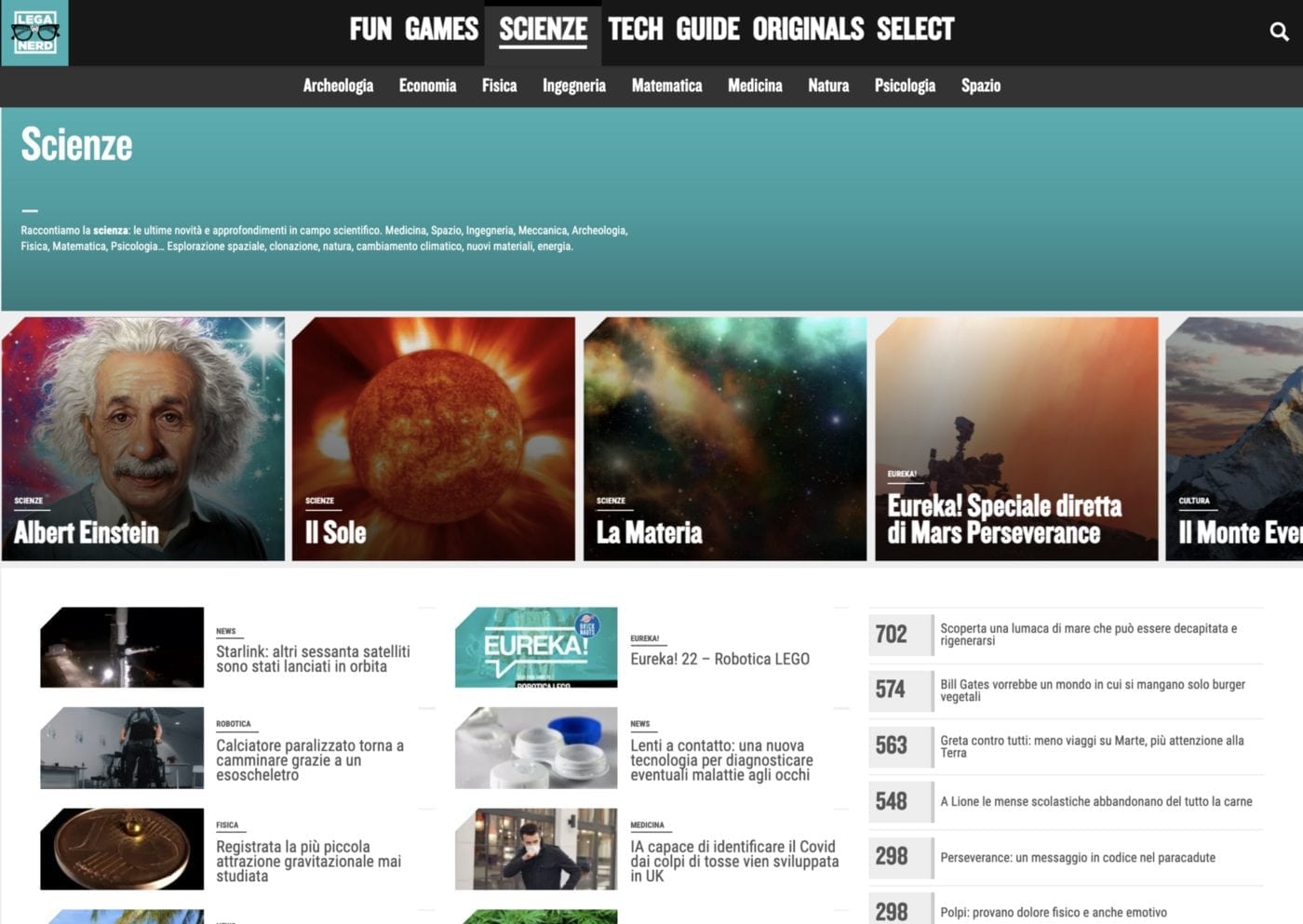
Ecco una pagina categoria, c’è un menu chiaro, un sotto menu che funziona anche da mobile efficacemente, un titolo chiaro, un carousel con gli articoli migliori, la lista della news e la classifica dei pezzi più condivisi.

Categoria Scienze
Un’altra grande novità sono i box per le recensioni. Avevamo già qualcosa di simile, fatta con un plugin che usano in molti e che non funziona poi tanto bene e soprattutto ha troppa roba.

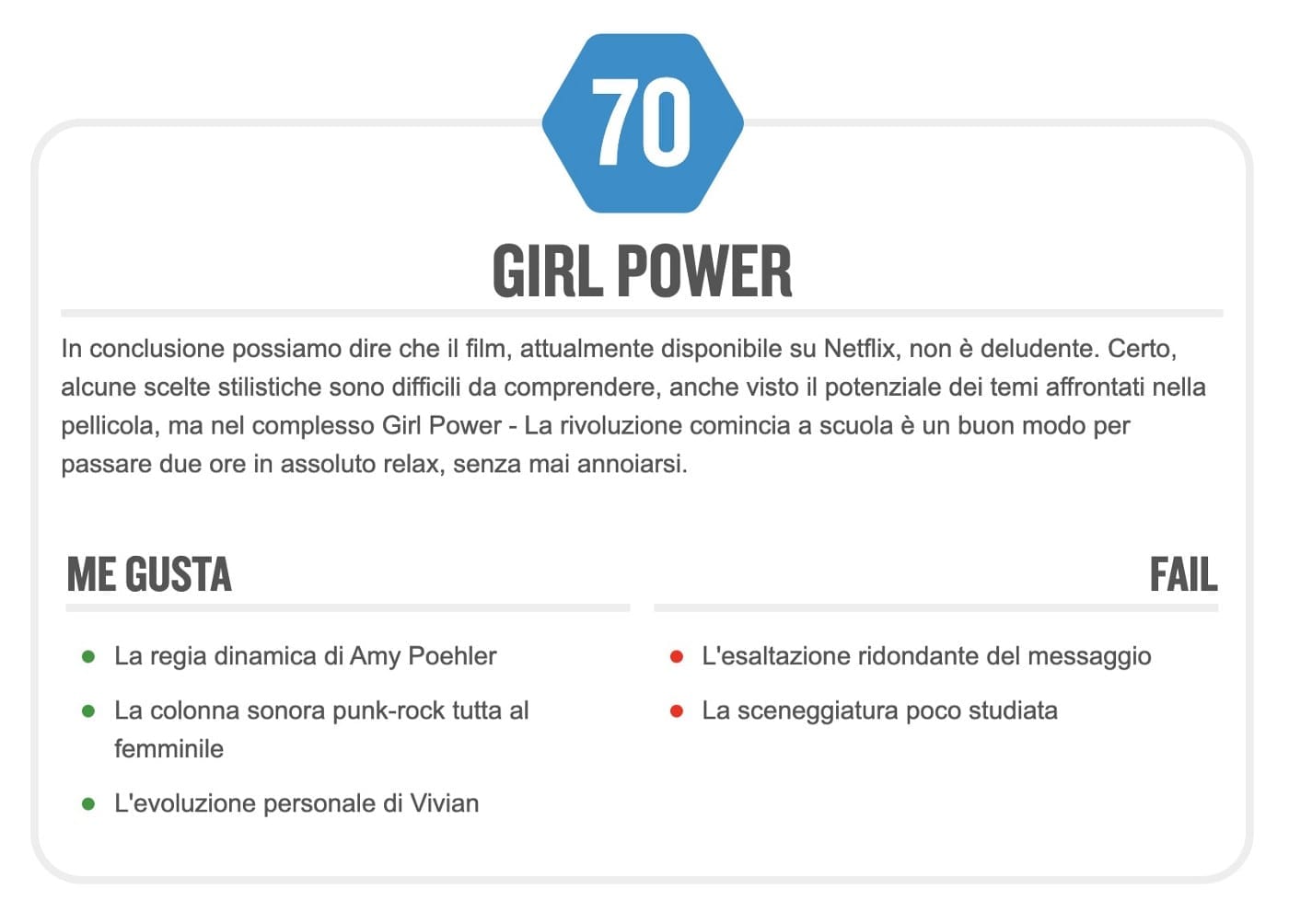
Il nuovo box per le recensioni
Il nuovo box è stato riscritto totalmente e proprietario: crea nativamente i meta giusti per Google in base alla categoria prodotto introdotta e presenta solo gli aspetti fondamentali per riassumere la recensione a fine articolo: il voto, il nome del prodotto, un testo riassuntivo della recensione e i pro e contro, che da noi rimangono naturalmente “Me Gusta” e “Fail”.
Potre parlare ancora per ore di tutto il lavoro fatto alla riorganizzazione delle categorie, dei nostri Originals, dei nostri Select e delle nuove Guide, ma alla fine Lega Nerd 2021 è tutta qua: semplice, velocissima, mobile first.