Apple Retina Display sui computer: Come funziona?

Apple ieri ha detto che sta aggiornando tutti i suoi programmi pro e sta lavorando con Adobe e altri per adattare i loro programmi al retina display…
Che intendeva? adattare cosa?
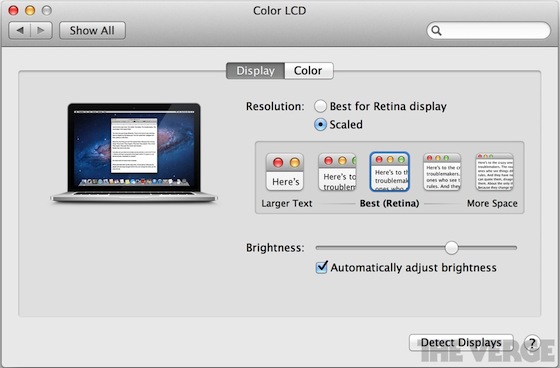
E’ ormai chiaro che le interfacce rimarrano grandi come ora, ma con il doppio della risoluzione, esattamente come è avvenuto nel passaggio da iPhone 3Gs a iPhone 4.
Safari quindi mostrerà le pagine web come se fossero su un 1440×900, ma al doppio della risoluzione, come avviene su iOS.
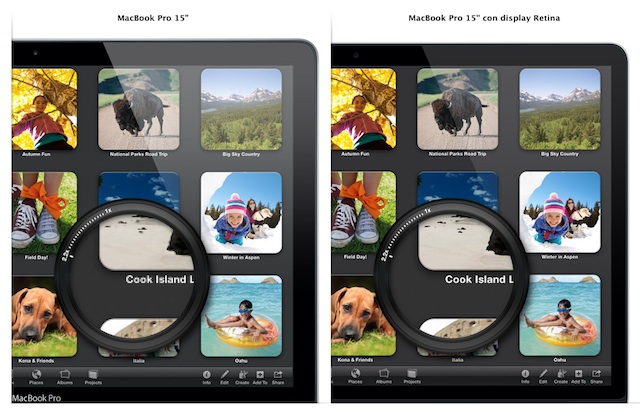
Quando si lavorerà sulle immagini in Photoshop o Illustrator invece si avrà a disposizione più spazio e interfacce più definite.
E’ un Retina Display, NON un semplice monitor da 2880×1800.
Stessi spazi, più o meno definizione, il tutto selezionabile da pannello di controllo:

Chiaramente ora ci sarà tutta la via crucis delle app non ottimizzate per il retina e tutto il resto… servirà tempo, almeno un anno… nel frattempo Apple immagino aggiornerà tutta la gamma al Retina.
Da sviluppatore web sono però molto spaventato: dovremo quindi definire immagini in alta risoluzione come si fa per i siti mobile anche per i siti normali?
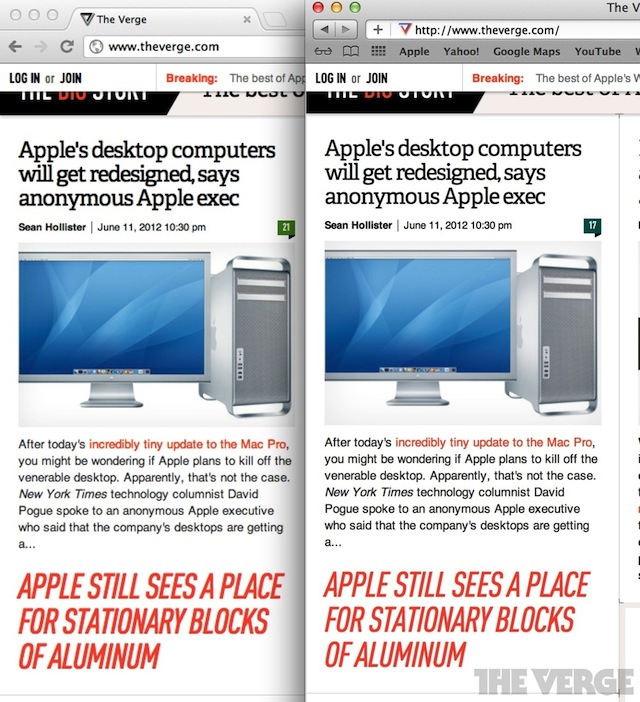
A giudicare dai primi screenshot pare proprio di si, confronto tra Safari (ottimizzato per il Retina) e Chrome:

Bella sega.
– Chrome vs. Safari browsers on the MacBook Pro’s Retina display (theverge.com)