Il Design di iOS 7: Una Analisi di UI e UX

Finalmente è arrivato: iOS 7 è stato presentato e possiamo finalmente ammirare il lavoro di Jonathan Ive e dei suoi collaboratori sul nuovo sistema operativo dell’iPhone, iPad e iPod Touch. Vediamo insieme cosa è stato fatto in termini di UI e UX: vi preannuncio che c’è del buono, ma anche tanto da rifare.
Prima di tutto, per i non addetti al settore, vi spiego di tre parole cosa sono UI e UX.
E mo vi cuccate er pippone!
UI sta per User Interface e UX per User eXperience. In pratica i due aspetti con cui si valuta una interfaccia: la sua estetica e il suo uso. L’ho fatta molto breve, c’è internet per voi se volete approfondire.
Apple molla gli ormeggi del “vecchio” per darsi a quello che ritiene il “nuovo”. Uno stacco netto con il passato, fatto di texture, skeumorphismo, sfumini e stondini vari per approdare nel fantastico mondo del flat design.
Ma cos’è questo flat design di cui tanto si parla e ci si riempie la bocca? È una tendenza degli ultimi anni che vuole un graphic design molto minimale, basato su tinte piatte e un sapiente uso del colore e della tipografia per riuscire ad arrivare ad un ordine concettuale sia visivo che funzionale che tolga gli orpelli per portare in primo piano sempre e comunque il contenuto.
Che sia il testo di un articolo, il video che state guardando o la musica che state ascoltando, il flat design si preoccupa di mettersi da parte e offrirvi un’interazione attraverso elementi semplici, ben calibrati e soprattutto minimali, sia visivamente che funzionalmente.
Insomma è una figata. O almeno a me piace molto e ne sono un suo grandissimo sostenitore. Il mio primo lavoro è proprio quello di direttore creativo e mi occupo in particolar modo di interfacce utente, insomma mi occupo di UI e UX da parecchio tempo e questa ultima “moda” direi che rispecchia molto bene i miei gusti personali e le mie convinzioni in termini di user interface design.
Se ad esempio vi guardate il mio bucket su Dribbble dedicato all’UI/UX su mobile, scoprirete che tantissimi professionisti hanno approcciato questa “scuola” e i risultati sono assolutamente eccezionali.
Potete anche fare una semplice ricerca sempre su Dribbble per godere di ottimi esempi di flat design moderno.
Come dicevo questo tipo di design si concentra su pochi, ma fondamentali punti:
- Graphic Design minimale, tinte piatte
- Icon Design molto curato
- Tipografia molto curata
- Grande attenzione agli spazi, pieni e vuoti
- Grande attenzione alla scelta e all’uso del colore
Detto questo mi piacerebbe analizzare iOS 7 sotto questi punti di vista, facciamo finta che io debba valutare il lavoro di Apple come se fosse stato fatto nel mio studio, come commenterei i risultati?
Ve lo anticipo già: c’è ancora molto, molto da fare su iOS 7. Il tempo a disposizione di Sir Ive è stato ben poco (8 mesi) e si vede chiaramente nel risultato attuale.
Icon Design
Una delle specializzazioni più difficili del graphic design è l’icon design. Una buona icona deve comunicare un messaggio semplice e diretto e se hai scelto il flat design come punto di unione per il tuo lavoro allora sei ancora più nei guai perché devi riuscire a comunicare quel messaggio con molti meno elementi rispetto ad altri stili.
È anche vero che può comunque esserci molta varietà tra un design e l’altro, pur mantenendo buoni i canoni di base già detti:
Si può passare, come vediamo sopra, da un approccio ad un singolo colore con forme semplici, ma consistenti tra loro (importante l’uniformità di spessore delle linee in particolare) a design più complessi, ma che mantengono relativamente pochi colori e tinte piatte.
L’uniformità visiva è condizione prima di un buon design in questo caso e Apple su questo è cascata malamente nel suo iOS 7.
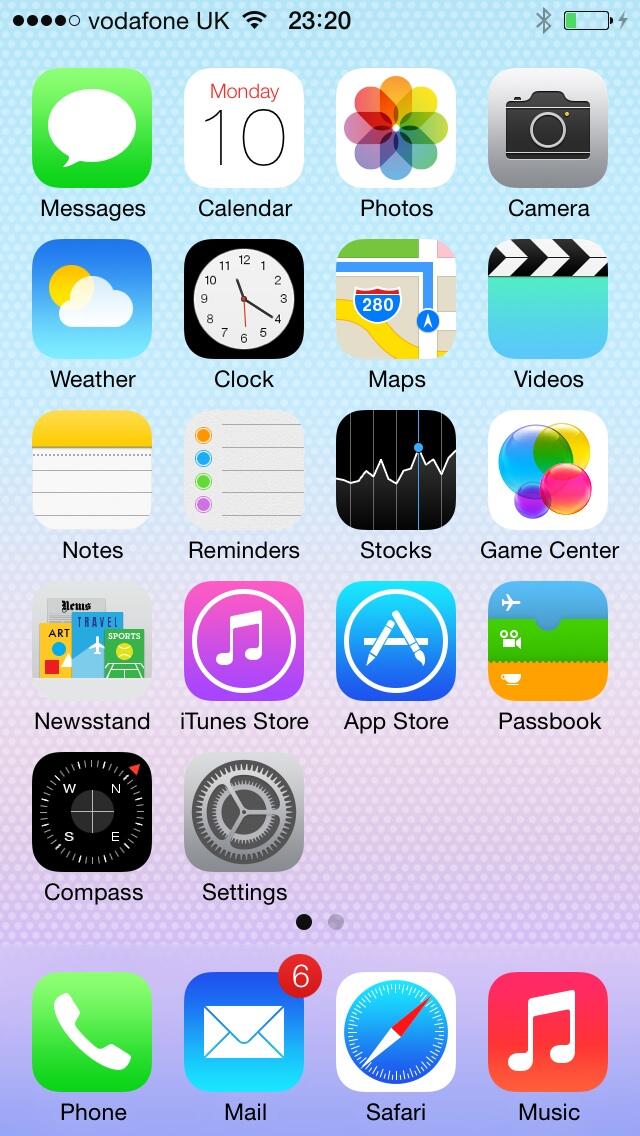
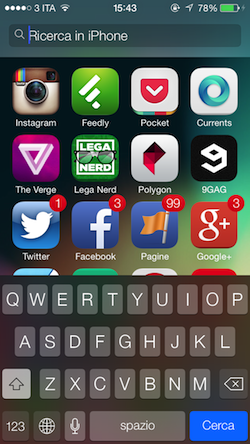
Le icone delle app preinstallate in iOS 7 sono molto differenti tra loro, sia per stile che per design generale, un erroraccio che nota subito uno che fa il mio lavoro, ma che vi assicuro peggiora l’esperienza anche a chi di tutto questo importa ben poco.
 Se guardiamo insieme l’home screen già notiamo come alcune icone abbiamo uno stile definito e altre lo cambino notevolmente.
Se guardiamo insieme l’home screen già notiamo come alcune icone abbiamo uno stile definito e altre lo cambino notevolmente.
È palese che team diversi hanno lavorato alla creazione di queste icone, probabilmente ogni team era dedicato alla singola applicazione e ne ha realizzato l’icona sotto una guida generale.
Ive nella sua presentazione parla della creazione di una griglia a cui tutte le icone si adeguano… sarà anche vero, ma ditemi voi cosa c’entra l’orribile icona dei Settings con quella dei Reminders o con quella della Camera.
Sfumature, ombre, trasparenze e dettaglio va e viene come impazzito da un’icona all’altra e il risultato finale è un’accozzaglia degna di una raccolta fatta usando Google Images, veramente non ci siamo.
Alcune hanno un buon dettaglio visivo e comunicano con un linguaggio, altre lo abbandonano di sana pianta e intraprendono una strada diversa.
Ma non sono solo le icone delle applicazioni a non convincere: anche le icone degli strumenti all’interno delle stesse sono ben lontane da un buon icon design.
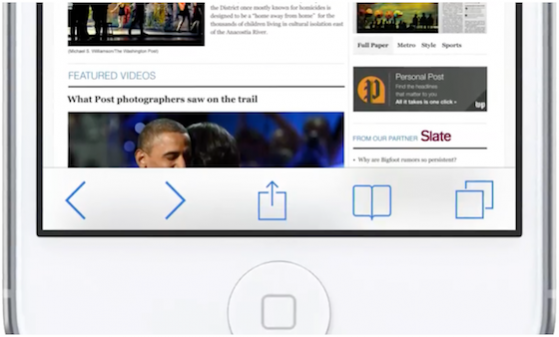
Safari ad esempio introduce delle nuove icone molto particolari, basate su un tratto molto sottile e semplice:

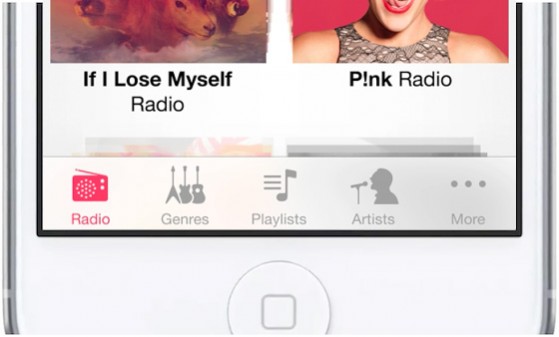
Tutte le altre app invece si sono limitate ad appiattire ad un singolo colore le vecchie icone e il risultato è sicuramente più chiaro:

Qui il problema non è se è meglio fare icone a righine o piene, il problema è avere un unico linguaggio all’interno di tutto il sistema e, allo stato attuale, iOS 7 fa solo un’enorme confusione sotto questo aspetto. Un vero peccato.
Ci sono letteralmente centinaia di icone in un sistema operativo e realizzarle tutto nello stesso stile è tutto meno che facile, ma qui stiamo parlando di Apple: mi aspettavo molto, molto di più.
Una gran confusione di stili
Proseguendo con il mio sguardo indagatore sulle varie schermate del nuovo sistema operativo di iPhone non posso non notare che questa confusione di stili, per quanto simili tra loro, continua praticamente ovunque.

In alcune parti si è optato per un flat totale, tinta piatta e semplice tipografia, per intenderci lo stile adottato da Microsoft per i suoi ultimi sistemi operativi. Uno stile molto difficile da realizzare bene perché, come detto, più elementi si tolgono, più è difficile comunicare efficacemente.
L’uso del colore è determinante in questi casi particolari e Apple ci mostra un buon esempio con la schermata di risposta ad una chiamata in iOS 7, la vediamo qui a sinistra.
Il risultato non è dei migliori esteticamente, bisogna ammetterlo, ma il problema più grosso è che ancora una volta si è fatta una scelta che poi non si è riusciti a rispettare in altre parti del sistema.
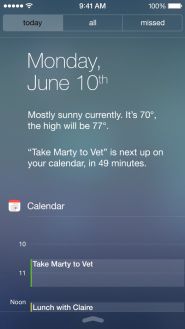
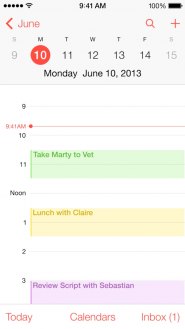
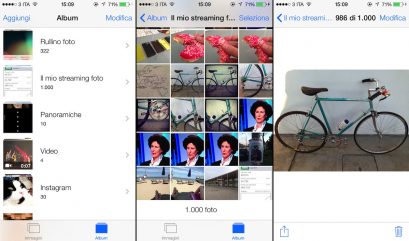
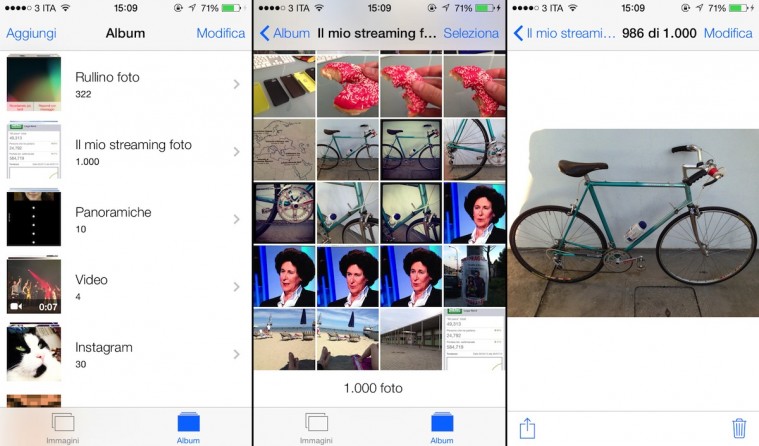
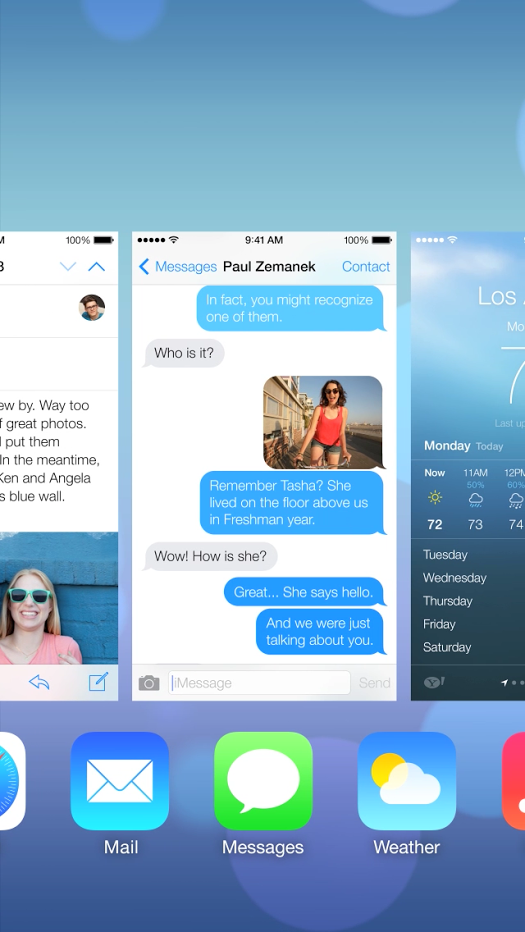
Un altro aspetto secondo me veramente poco curato è tutta la gestione visiva della top bar nelle applicazioni base.
Come si vede qui sotto, se tenete d’occhio la barra superiore, vedete come si passa da singoli comandi (Aggiungi, Modifica) ad un vero e proprio breadcrumb di navigazione, il tutto realizzato in maniera a dir poco mediocre, tagliando i testi e senza un allineamento e una spaziatura degno di questo nome.

L’interazione è richiamata unicamente dal colore blu del testo, a contrasto con il nero del testo del titolo.
Dei semplici tasti iconici o testuali quanto sarebbero stati più chiari e più ordinati in questi casi? A questo punto mi pare che si sia voluto buttare tutto del passato, a prescindere dalla validità del futuro.
Il risultato generale dell’intefaccia in questa app in particolare non è minimale, è semplicemente desertica.
Tipografia
Ci si salva grazie alla bellezza e al rigore dell’Helvetica Neue, usata con un peso leggerissimo in tutto il sistema: in questo caso è davvero difficile sbagliare ed effettivamente il risultato è apprezzabile in generale.
Il merito va in gran parte al Retina Display in realtà. Lo schermo di Apple riesce a mostrare con grande nitidezza l’anoressico Helvetica e l’effetto è molto gradevole.
Sicuramente un forte passo avanti rispetto al passato, bene così.
1. Helvetica sucks for OS
2. Helvetica Light sucks more
3. Helvetica Light & tight übersucks. #ios7— erik spiekermann (@espiekermann) June 11, 2013
Spiekermann non è proprio d’accordo con me. #benzinasulfuoco
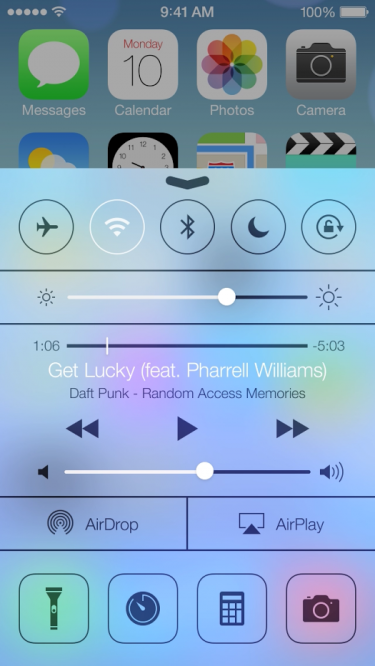
Pannelli
Control Center, Notifiche, pannelli a sinistra e a destra, parallasse: tutti aspetti che rispondono ad una sola domanda: dare profondità alla piattezza del flat design.
Dobbiamo infatti sempre ricordare che non ci stiamo occupando di una rivista, ma di uno strumento interattivo che deve presentare, funzionalmente e visivamente, delle metafore chiare e dirette che aiutino l’utente a dividere tra loro le funzioni per meglio capirle ed utilizzarle.
L’utilizzo di piani sfalsati tra loro è una tecnica semplice quanto efficace e devo dire che Apple qui ha fatto un ottimo lavoro.
I piani superiori al piano principale creano un effetto translucido molto bello, una combinazione di trasparenza e gaussian blur assolutamente efficace da un punto di vista visivo.
Un peccato che funzionalmente, seppur si siano fatti enormi passi avanti, Apple ha aggiunto ben poco, il grande del lavoro fatto è un reskinning purtroppo.
Il nuovo Control Center è una buona idea, realizzata diciamo discretamente.

Avere sempre a portata di tap le funzioni più utilizzate sul telefono (torcia, orologio, calcolatrice, camera), gli switch dei servizi (modalità aereo, wi-fi, bluetooth, etc) e qualcos’altro è molto comodo… peccato che il tutto sia un po’ buttato li, come se si sia cercato un contenitore unico per tutte quelle cose che non si sapeva dove altro mettere.
C’è poco ordine visivo e funzionale. Non si usa il colore, ma ci si limita al bianco e nero, rendendo il tutto assolutamente omogeneo visivamente e quindi molto più difficile da utilizzare.
Le icone poi continuano ad avere stili completamente diversi tra loro. Mi chiedo come sia possibile che l’icona della camera nel Control Center (in basso a destra) sia diversa ad esempio da quella usata per la Camera stessa nell’home screen. Manca omogeneità, non mi stancherò mai di dirlo.
Il Control Center è comodo, intendiamoci, ho trovato molto utile la torcia ad esempio e soprattutto gli switch dei servizi sono benvenuti (finalmente!) ma il tutto poteva essere realizzato molto meglio.

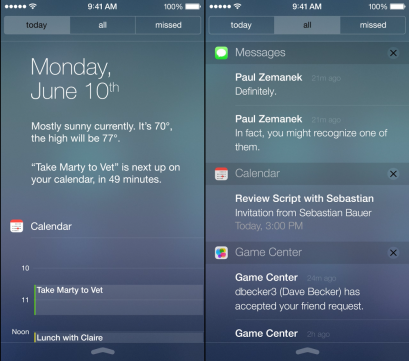
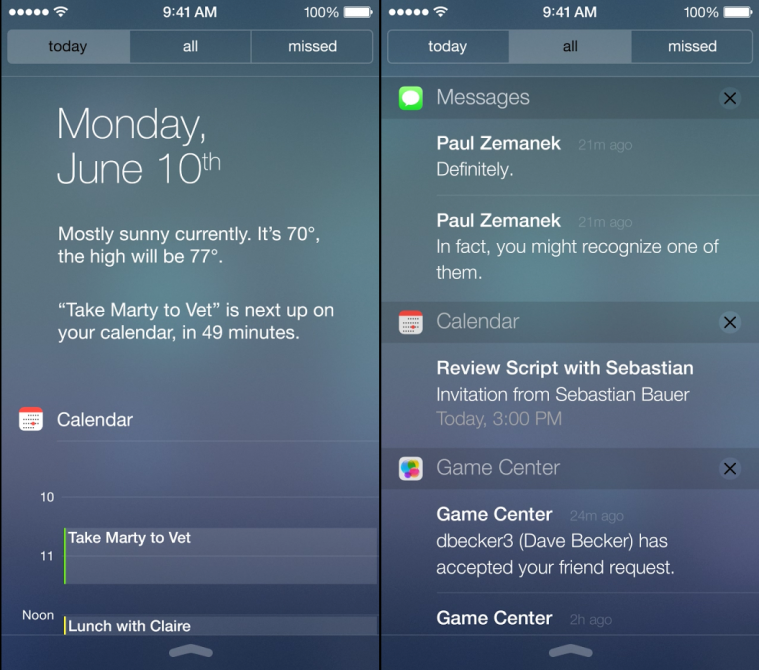
Il pannello delle notifiche, che vediamo qua sopra, ha poi aggiunto poco o niente rispetto al vecchio, anzi, ha peggiorato le cose in alcuni aspetti.
Inutile proporre ad esempio una seconda scelta una volta aperto il pannello (today, all, missed) visto che mi aspetto di vedere tutto o quasi con una singola occhiata: non voglio e non devo perdere tempo e invece qui Apple mi chiede di interagire troppo con lo strumento una volta attivato.
Mi aspettavo poi almeno che si potesse passare da un pannello all’altro con un semplice swipe a destra o sinistra, e invece niente, l’unico modo è ricordarsi che esiste quell’anonimo menù in alto.
L’eliminazione delle notifiche già viste o non interessanti è poi ancora lasciata alla maledetta e piccolissima “X” di fianco ad ogni macrocategoria: non è possibile swippare via singole notifiche, ma solo tutte in gruppo. E addirittura è necessario un doppio tap di conferma.
Il risultato è che non userete questo pannello come già non lo usavate nella vecchia versione del sistema operativo, affidandovi unicamente ai comodissimi badge numerici in springboard.
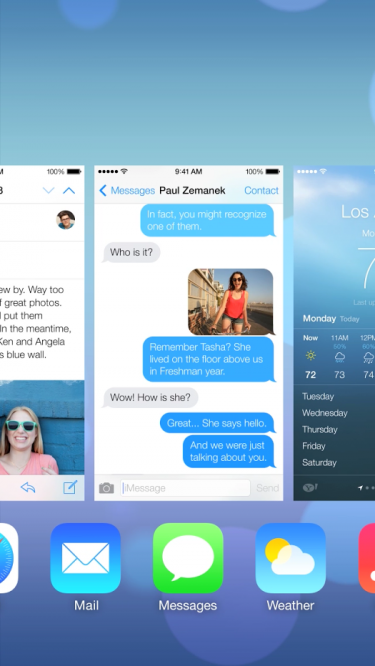
Nuove Gesture
 Apple ha inserito finalmente tutta una serie di gesture all’interno di iOS 7: è un metodo di interazione oramai familiare per gli utenti e molto efficace.
Apple ha inserito finalmente tutta una serie di gesture all’interno di iOS 7: è un metodo di interazione oramai familiare per gli utenti e molto efficace.
Uno swipe dal basso apre il Control Center. Dall’alto si apre invece il pannello delle notifiche.
La ricerca, prima presente in un pannello a sinistra della Springboard, ora è accessibile facendo uno swipe verso il basso, ma senza partire da troppo in alto, altrimenti si aprono le notifiche.
Questo ha permesso di rendere accessibile la ricerca in una qualunque delle schermate della Springboard, ma la sua sovrapposizione concettuale con l’apertura delle notifiche lascia molto perplessi.
Oltre a queste gesture è ora possibile fare uno swipe da sinistra a destra per tornare indietro in alcune applicazioni, sostituendo di fatto il famosissimo tasto “indietro” onnipresente in alto a sinistra in iOS dalla sua prima versione.
Come detto questa cosa funziona solo in alcune app ovviamente e il risultato è che non lo si usa mai visto che quattro volte su cinque lo si fa e non succede nulla.
Nuovo Multitasking
Finalmente ci hanno ascoltato e si è creato una gestione almeno decente del multitasking, realizzando una copia di quanto già visto su Windows Phone e WebOS, il che è un gran bene, intendiamoci.

Le app si chiudono con uno swipe verso l’alto e scorrono piacevolmente a destra e sinistra, mostrando finalmente l’anteprima del loro stato.
Il problema che personalmente ho ancora con il multitasking di iOS è che viene attivato con un doppio tap dell’unico tasto fisico presente.
Per quanto tutti gli utenti iOS siano abituati a questa cosa, ogni volta che eseguo questa manovra mi chiedo come sia venuto in mente ad Apple di costringermi ad afferrare più saldamente il telefono, posizionare il dito sul tasto fisico ed esercitare la giusta pressione non una volta, non due volte, ma due volte in rapida successione.
Quello che è accettabile su un tasto soft (a schermo o piezoelettrico che sia) diventa molto più complicato con un tasto meccanico.
Oltretutto accedere al multitasking è un’operazione che si dovrebbe fare molto spesso se si usa correttamente il proprio smartphone, tanto spesso che su Android Google ha inserito un tasto dedicato a questa funzionalità. Sarà un caso? per niente.
L’ho già scritto e lo ripeto: ma inserire le funzionalità del Control Center dentro alle notifiche come fanno altri e tenere lo swipe dal basso proprio per attivare il multitasking quanto sarebbe stato più comodo? evidentemente non lo sapremo mai.
Conclusione
Non ho voluto scendere troppo nei dettagli in questa analisi e mi sono limitato a parlare degli aspetti che più sono balzati al mio allenato occhio di grafico. Avrei dovuto scrivere veramente troppo e addentrarmi in tecnicismi inutili (cosa che ho fatto comunque immagino) ma credo che anche così sia molto chiara una cosa:
iOS 7 ha buone fondamenta da cui partire, ma l’arrivo non è neanche in vista ancora.
Come ho già scritto si vede un po’ ovunque che c’è stata una gran fretta nel mettere insieme un’enormità come il sistema operativo di iPhone in soli otto mesi.
Si è preferito dare la precedenza ad un redesign visivo importante, ma, evidentemente, non si ha avuto il tempo necessario per realizzarlo a regola d’arte come ci si aspetterebbe da un’azienda come Apple.
iOS7 will probably be really awesome when they do the visual design.
— Tom Coates (@tomcoates) June 10, 2013
Vero è che da ieri è partita solo la beta di questo iOS che verrà distribuito al grande pubblico solo il prossimo autunno. Questo significa che c’è ancora tempo per Apple per migliorare molti aspetti visivi e funzionali del suo sistema operativo mobile prima dell’uscita.
Sinceramente non vorrei mai essere nei panni dei designer che hanno lavorato e stanno ancora lavorando a questa corsa contro il tempo. Vi do una pacca sulla spalla virtuale ragazzi, mi rendo perfettamente conto del delirio in cui siete da mesi.
Cazzi enormi da cagare a Cupertino.
My favorite thing about iOS 7 coverage thus far: design crit from tech editors who’ve never professionally designed or built product.
— Ryan Block (@ryan) June 12, 2013