Come far tornare decente Google Reader

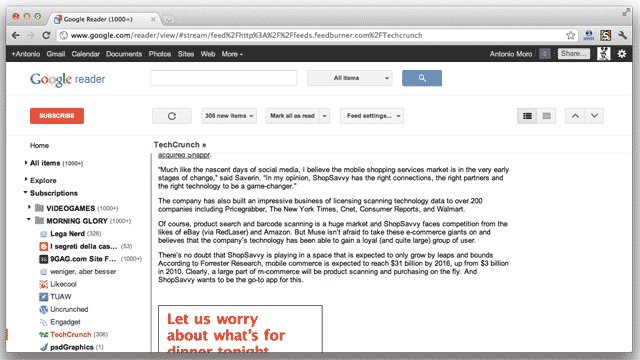
Google ha da poco rilasciato il nuovo redesign di Google Reader che riprende le linee e stile generale introdotto prima su Google+ e quindi su tutti gli altri suoi prodotti.
A me in generale questo nuovo stile piace molto, minimale, bianco e nero, accenti colorati nei posti giusti… è ok.
Non fosse però che stanno facendo un uso eccessivo dello “spazio bianco” che senz’altro aiuta la leggibilità, ma in questo caso uccide gli spazi del sito: su Google Reader lo spazio verticale usato di base è folle, si è lasciato al contenuto veramente troppo poco spazio e su risoluzioni medio basse rimane praticamente mezza pagina per il contenuto, è inaccettabile.
Ecco quindi arrivare in nostro aiuto Stylish, una comodissima estensione per Firefox e per Chrome che ci permette di modificare i CSS di un sito, sostituendoli o integrandoli con nuovi fatti ad hoc.
– Stylish per Firefox
– Stylish per Chrome
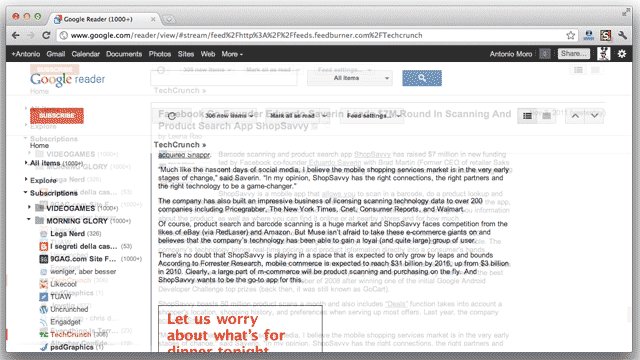
Una volta installato Stylish sul nostro browser preferito ecco che potremo aggiungere uno stile personalizzato per Google Reader, ne stanno arrivando svariati, ma quello che uso io è per ora il più compatto:
Si perde la ricerca, ma a me interessa poco visto che non la uso mai… il risultato sarà un Google Reader bello compatto e molto più incentrato sul contenuto invece che sull’interfaccia.